-
ERASMUS +io
-
Creactivity 19
Winner project -
2019


I worked on this project during Creactivity 2019, a design event held every year at the Piaggio Museum. After a morning where guests from various design fields do their speeches in a TED like format, all participants are grouped into teams and they choose a competition field for a one day hackathon, me and my team decided sign up for the service design contest. The brief asked us to create a service that had to be useful for a specific niche and whose purpose was to perform a certain actions to achieve a goal. As one of my teammate has spent several months in other college through the European Erasmus program we decided to focus on this specific user group that we have direct experience with.


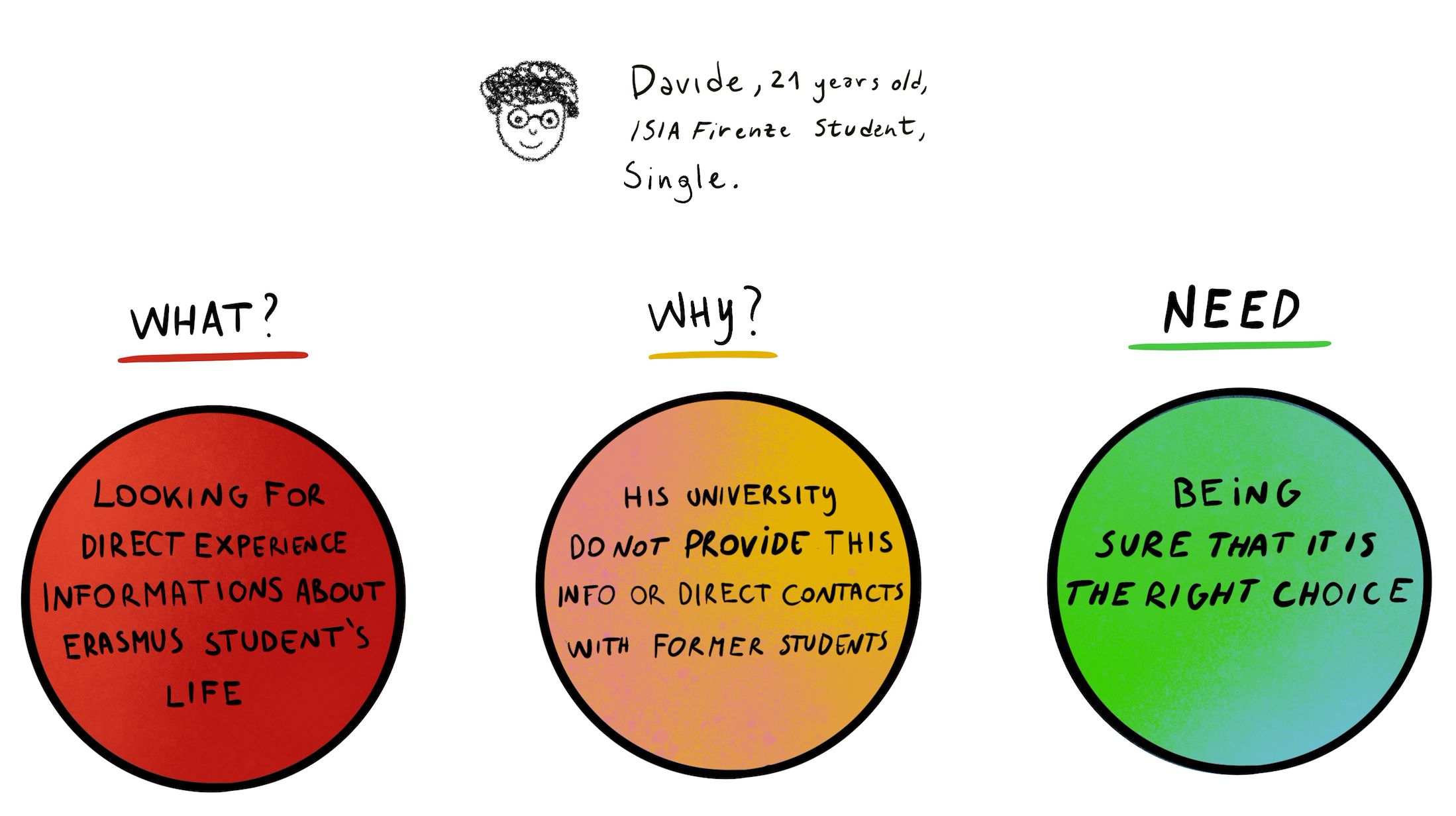
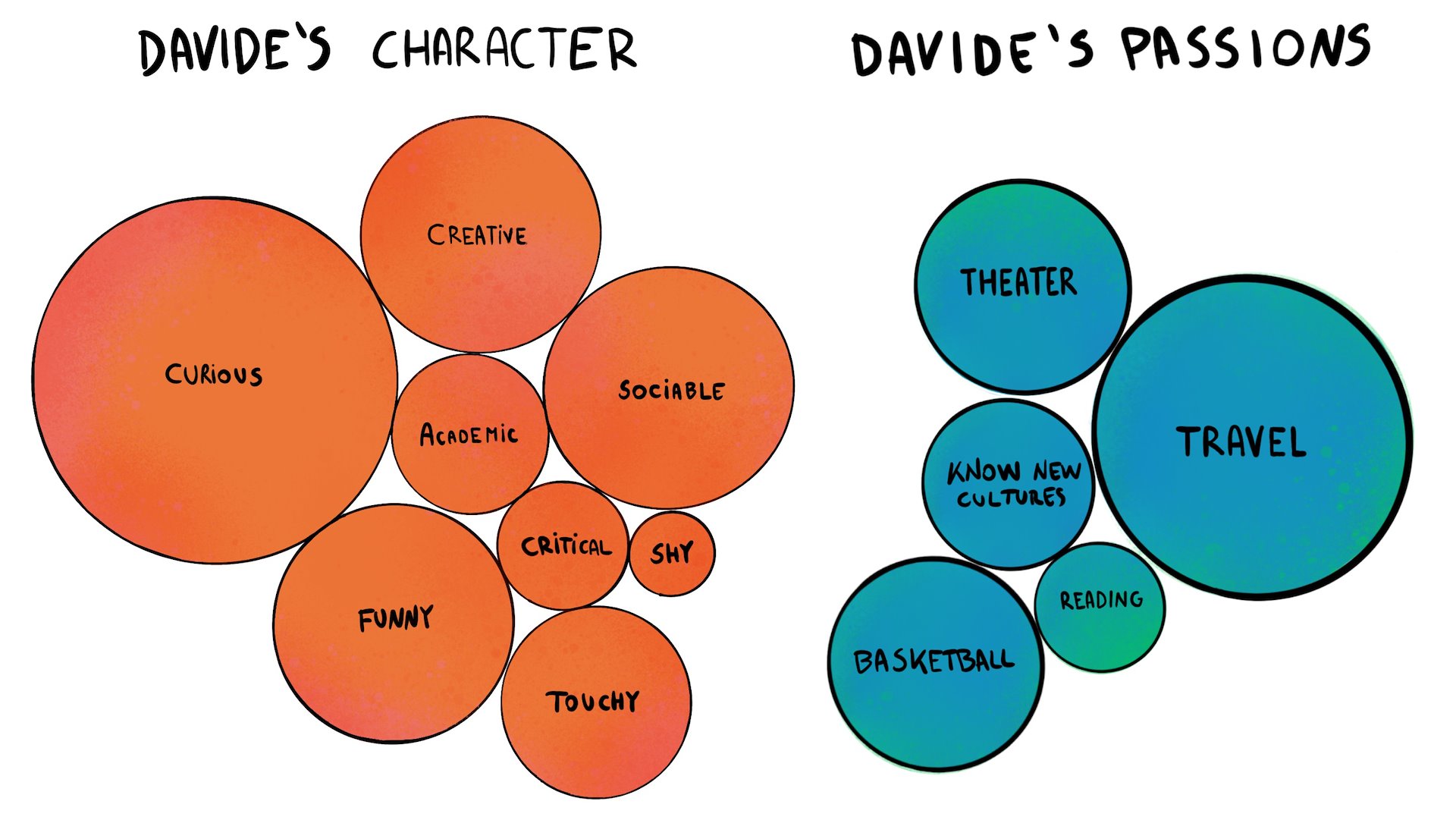
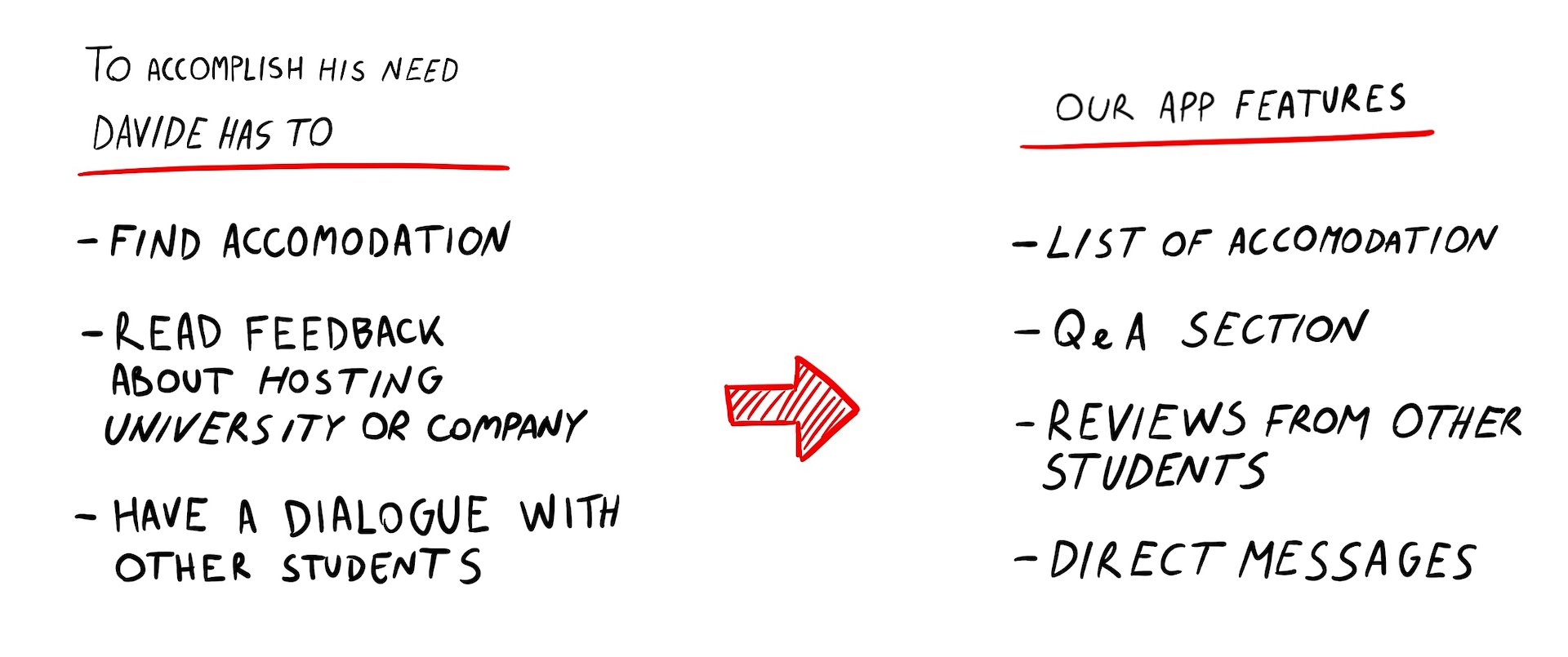
we defined our users

— AT THE TIME
Some weeks earlier I participated to a workshop about human-centered design applied to UI and UX held by Be.Family, a web agency and so having short time available to design the service I proposed to use this method in order to fast and deep understand our users' needs

— THEN
Some weeks earlier I participated to a workshop about human-centered design applied to UI and UX held by Be.Family, a web agency and so having short time available to design the service I proposed to use this method in order to fast and deep understand our users' needs


wireframing and UI

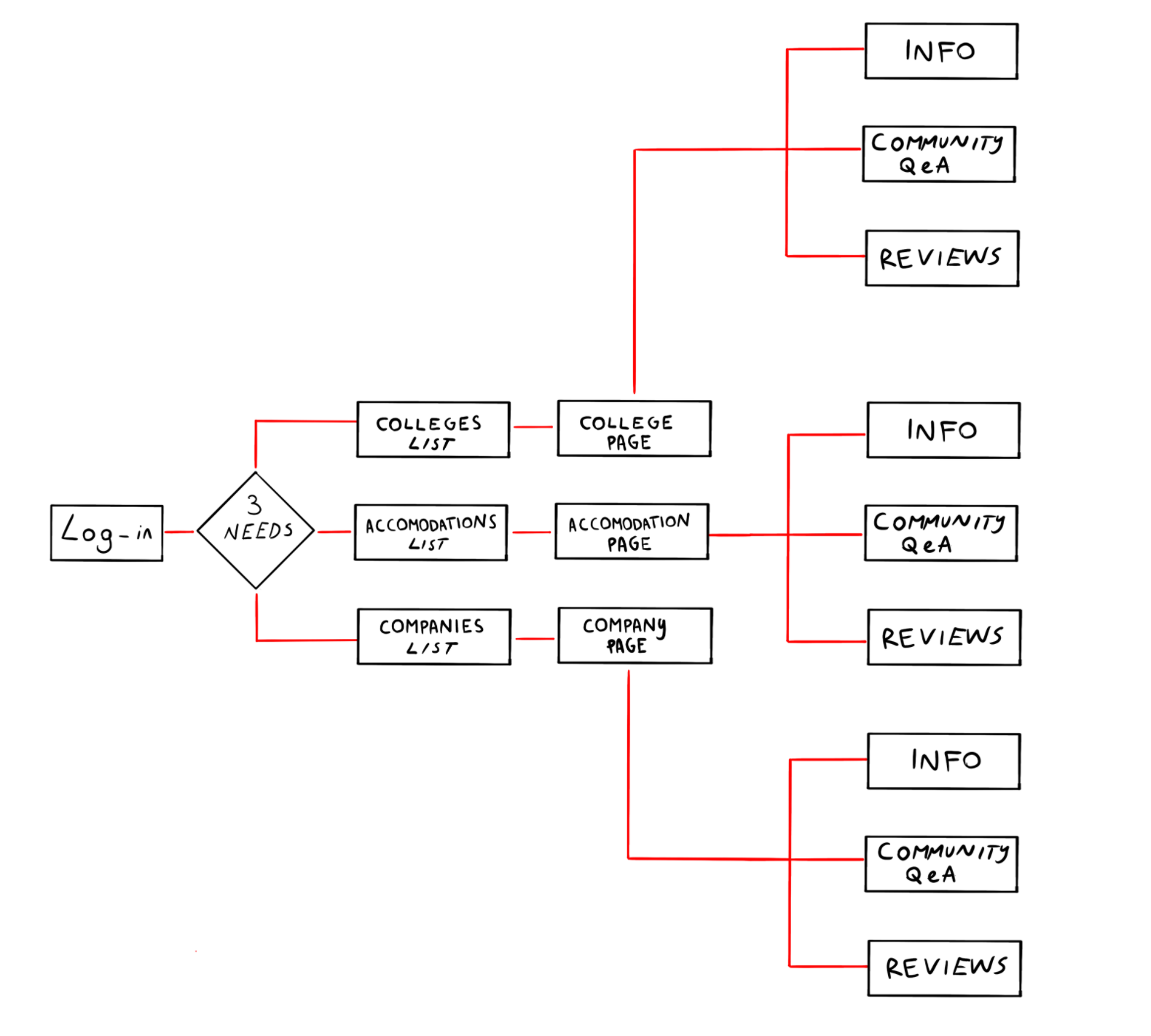
— SITEMAP
We started by designing the arquitecture of the information and by defining the user flow at each step of the process throught the app navigation.

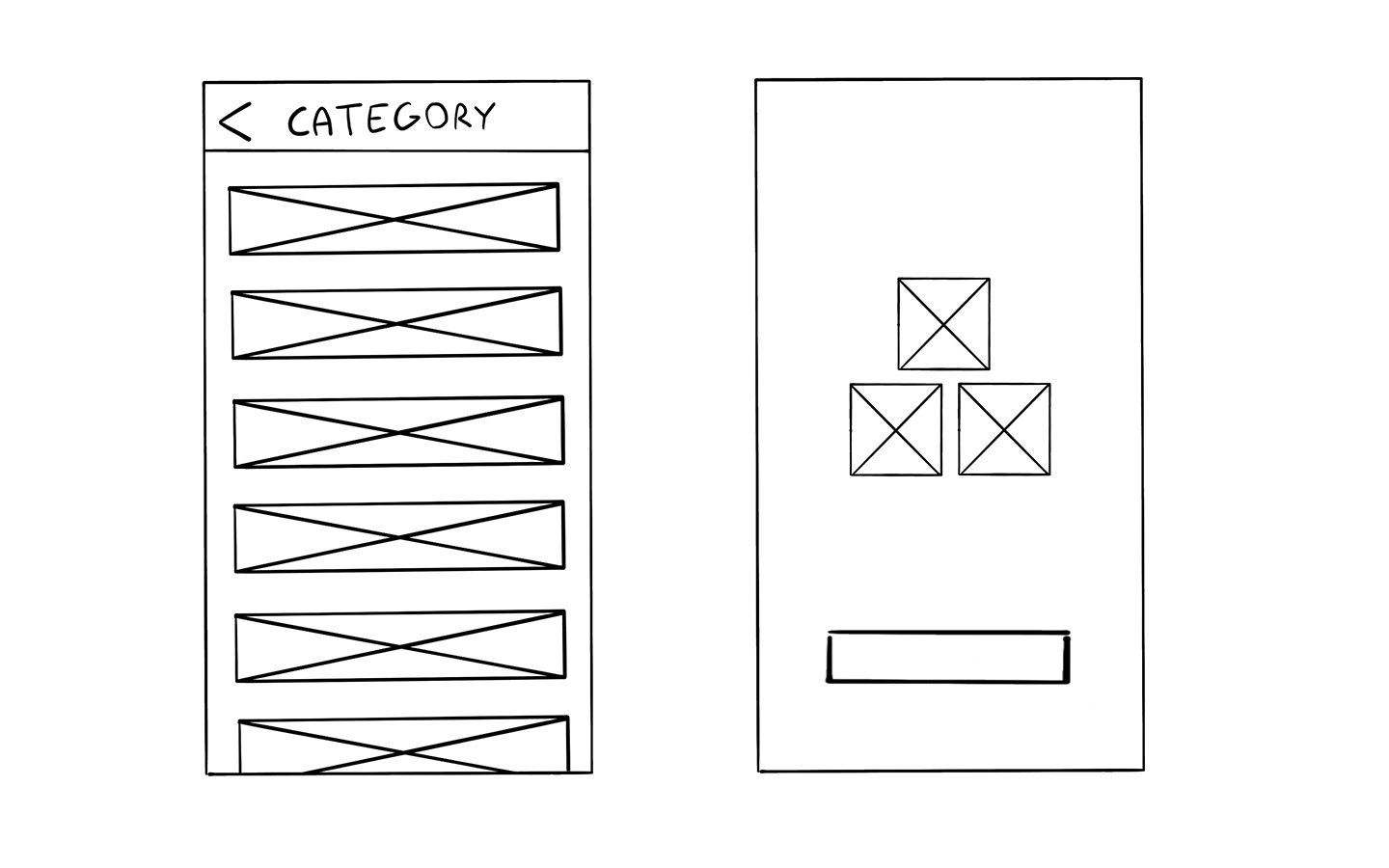
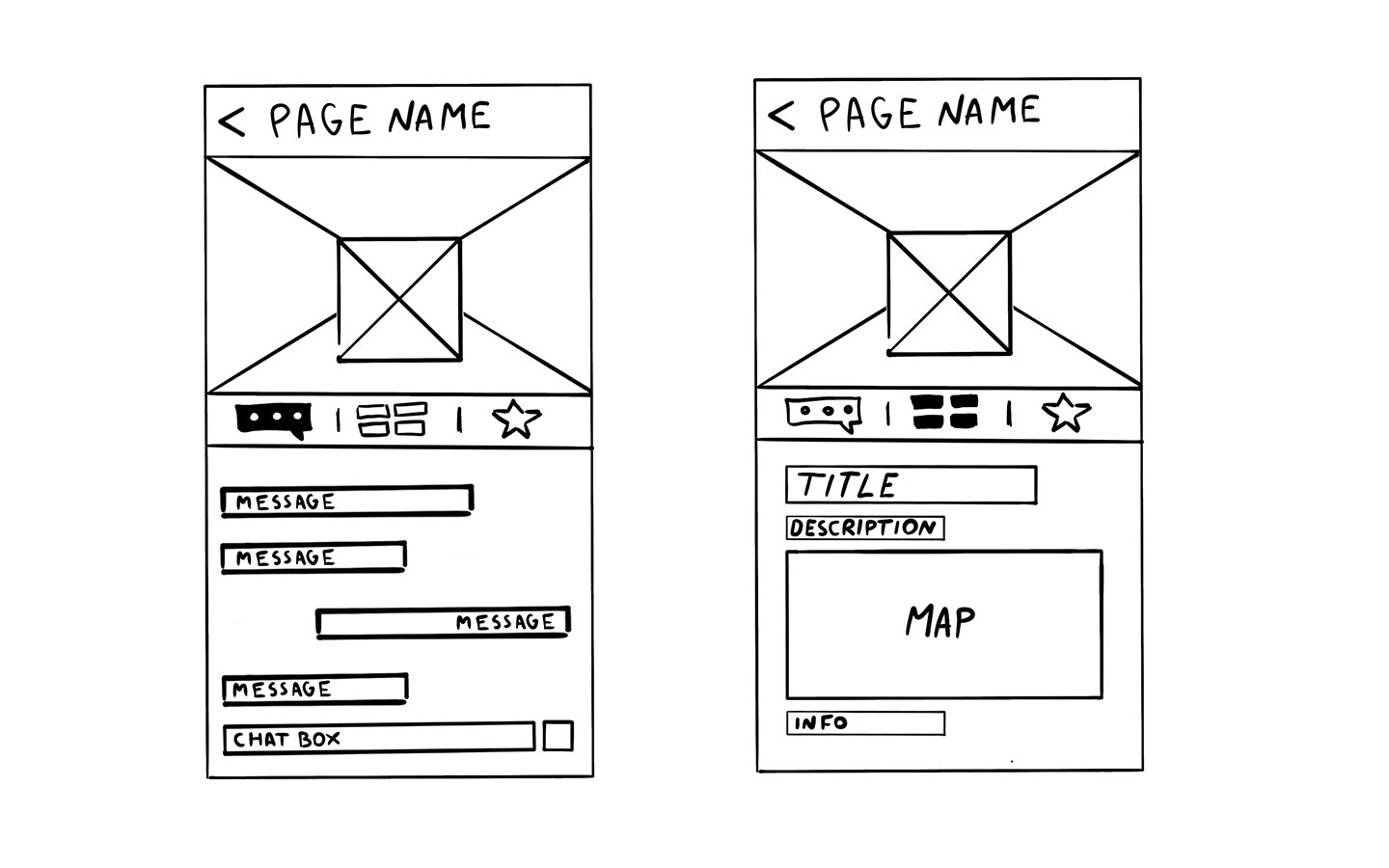
— WIREFRAMES
And we then started to design the wireframes to get a clear idea of the components and layout of each page. This was useful to have a low-fidelity prototype with which we could test the actual user flow, before moving to designing the real protyptype with Adobe XD.
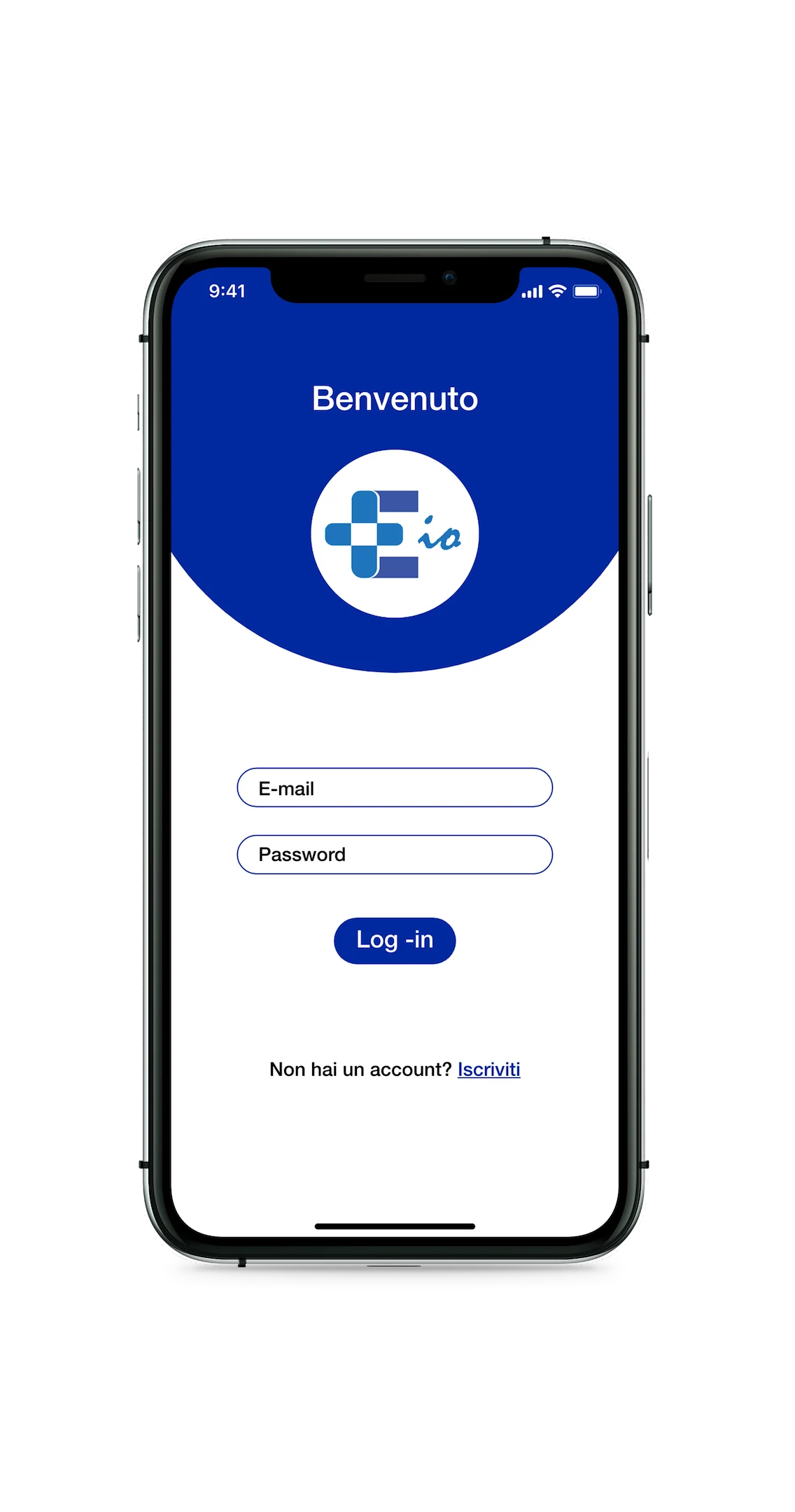
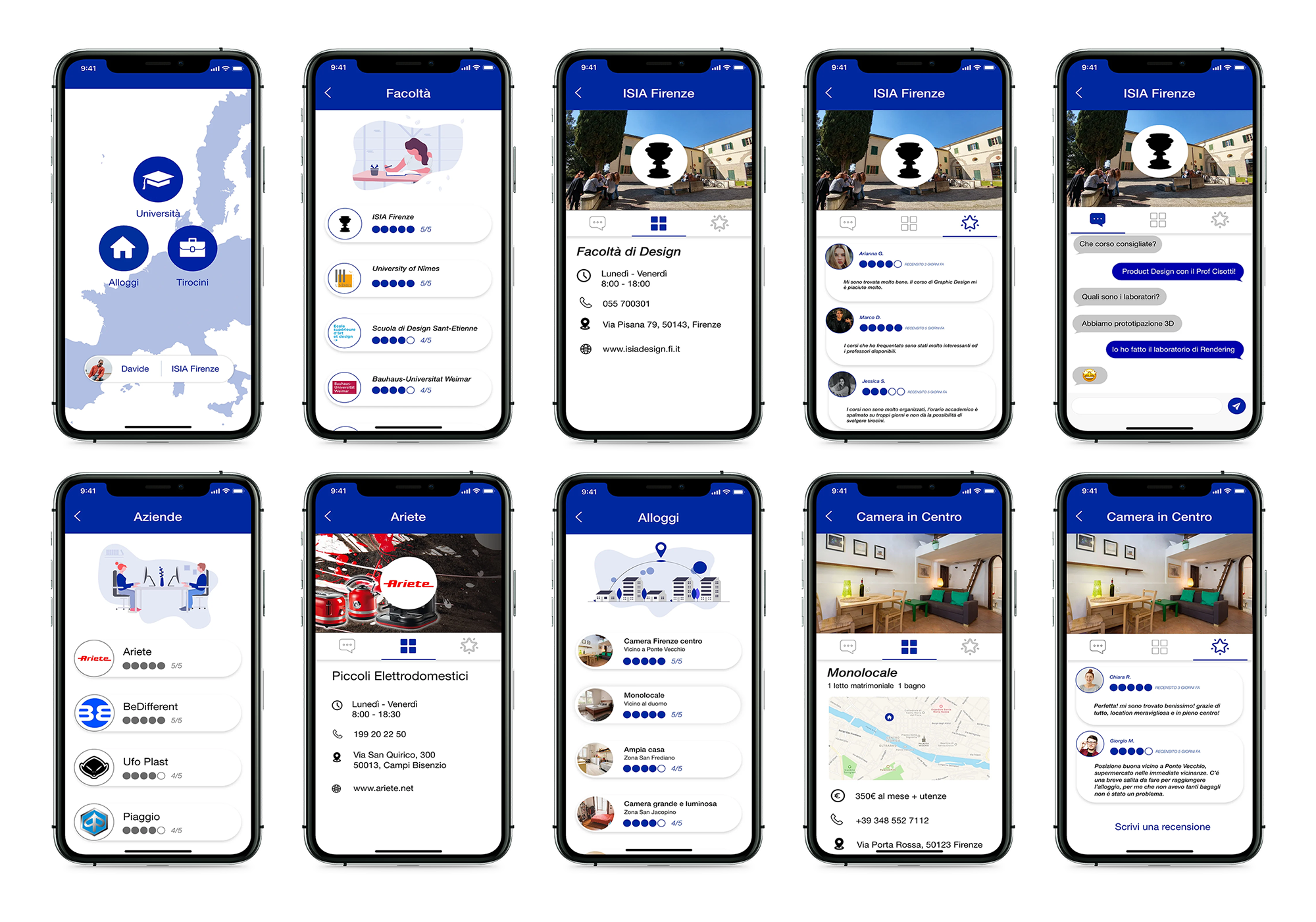
— THE APP
Below is a video that shows the main app features
And here are some screen of the main sections developed to make the jury understand the different sections that we designed for this app for Erasmus students. Throught our digital product they could find universities, thier location and reating, chatting with outher users, discover companies with which they can work or accomodations to settle down in their new host city.


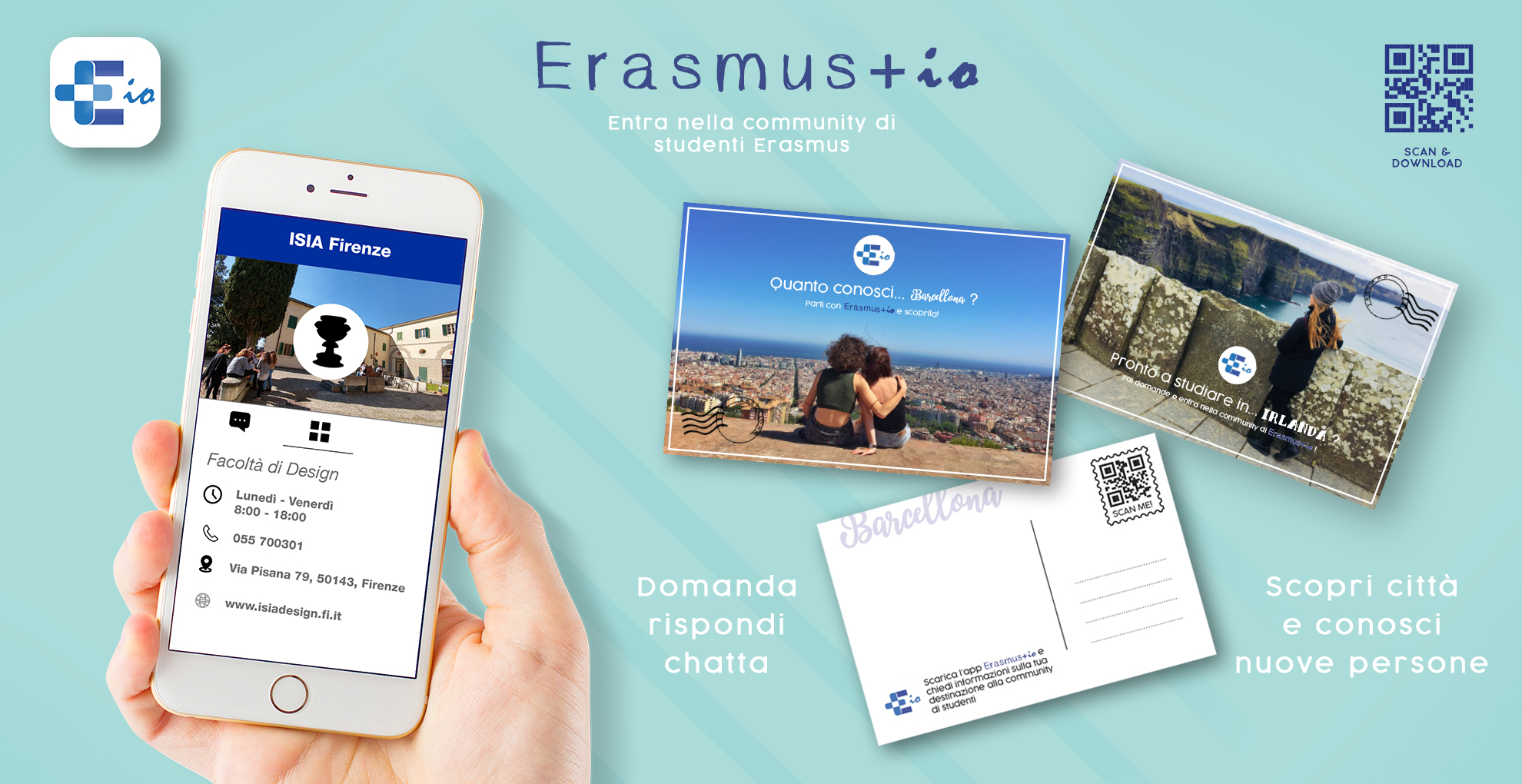
designing gadgets
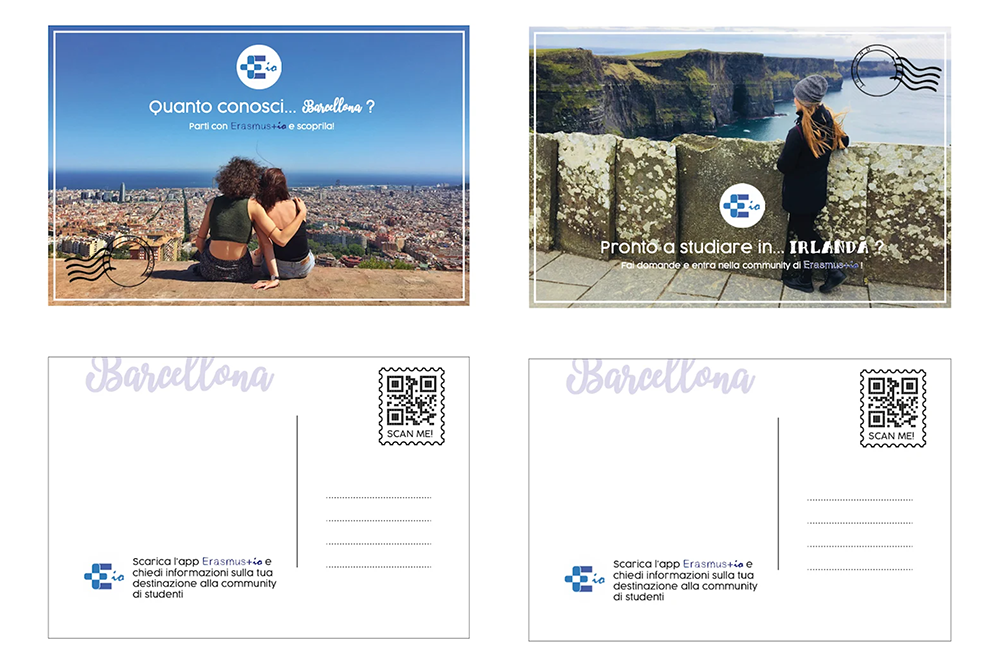
— POSTCARDS
While we were editing the video an other teammates were working on the graphics of physical gadgets to use them as promotional materials, the idea was to realise a postcard with the various countries where the student could go to do the school year abroad.